This is a minimal pie chart sample, for those new to pie charts.
The pie chart differs from line charts in that it is used to show proportions, so it should be fed from summaries, like counters.
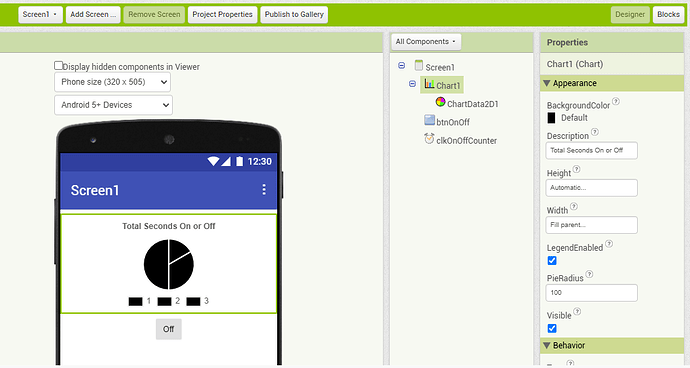
Sample run:

This app has only two visible components:
- The chart
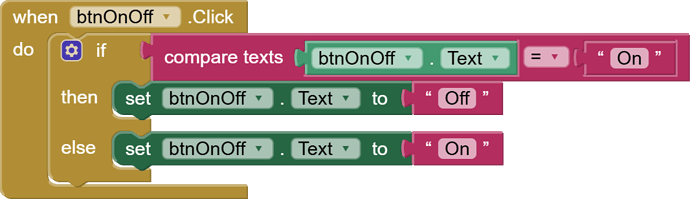
- an On/Off button, that toggles its text between 'On' and 'Off'
Designer:
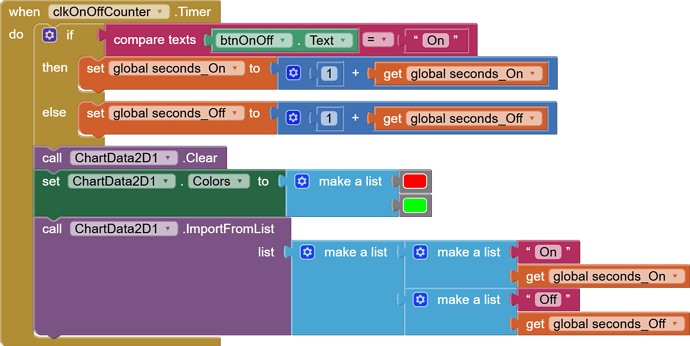
Besides the visible components, there is a continually running Clock Timer that updates two global counter variables with how many times the Clock Timer has encountered 'On' or 'Off' in the Button Text.


The Clock Timer redraws the Pie Chart each second, after incrementing whichever global variable needed to be incremented.
I had to add the green block that sets the ChartData Colors to a list of different colors, otherwise it would have been impossible to tell them apart from the chart at run time.
The ChartData ImportFrom List block loads the two counters, accompanied by informative labels so we can know which is which.
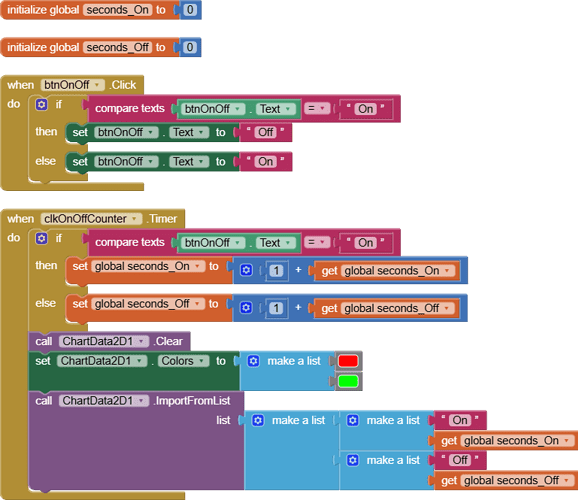
Export and all blocks:
pie_chart.aia (2.7 KB)
Gallery link:
https://mv-ezproxy-com.ezproxyberklee.flo.org/?galleryid=410f0e4d-1bed-43f6-aed0-2cc672c34ca1