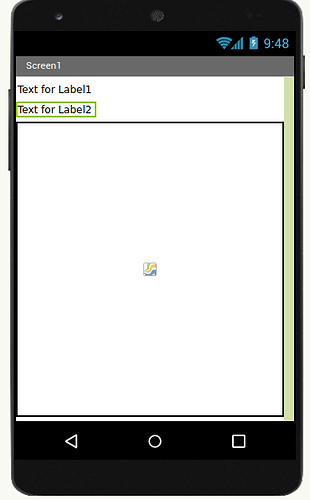
I have an app with two labels and a canvas:
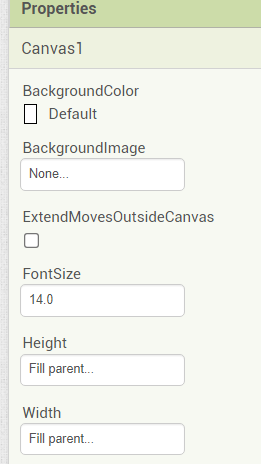
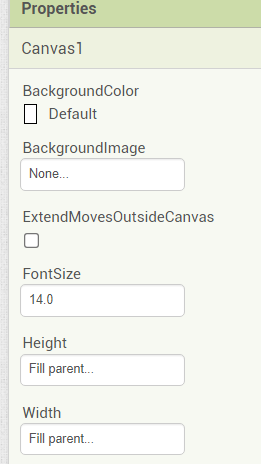
The size of the canvas is set to "fill parent" on both the width and the height.
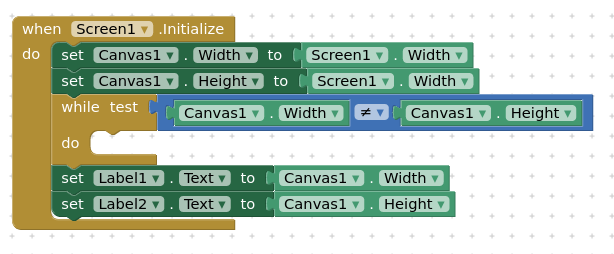
In the blocks section i set the width and height of the canvas to be the same as the screen width and then write these values to the two labels:

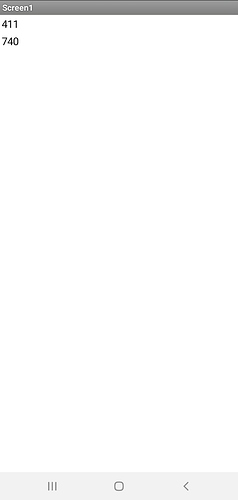
When I run the app, the size is not being set as I would expect it to: the labels display the size of the canvas without changing the size:
What is the problem here?
TIMAI2
2
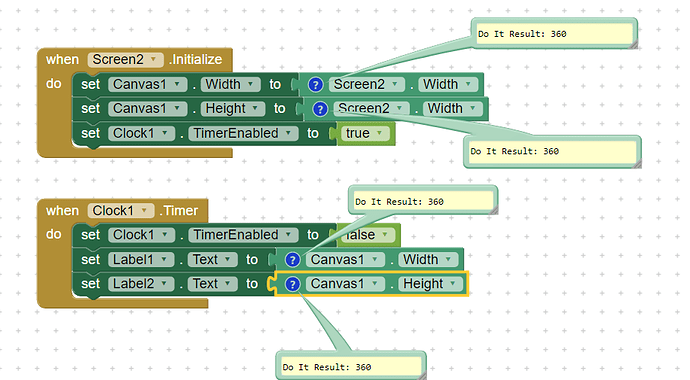
Use a clock timer to give the screen a little bit of time to get its own size, before trying to change the canvas size. 250ms is usually enough time.
1 Like
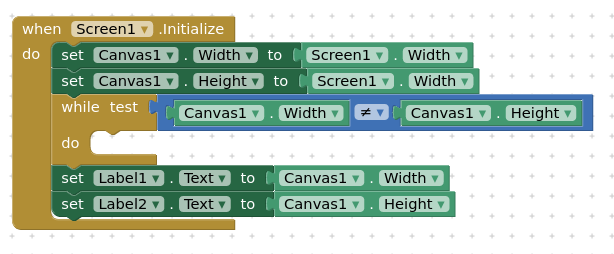
I even tried waiting for the size to change by changing the code this way:

The loop never finishes.
Try as @TIMAI2 suggested with a clock component

ABG
5
See FAQ Section: Waiting and Timing
for why you should not loop like that.
When I was playing with the canvas component, I was experiencing the same thing. The clock component helped, so follow Tim's suggestion.
system
Closed
7
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.