ldfzwx
1

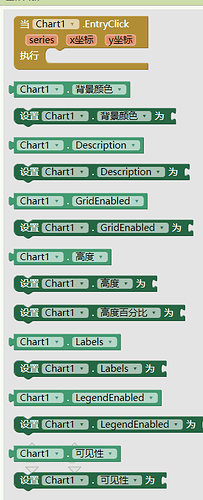
Use this component,

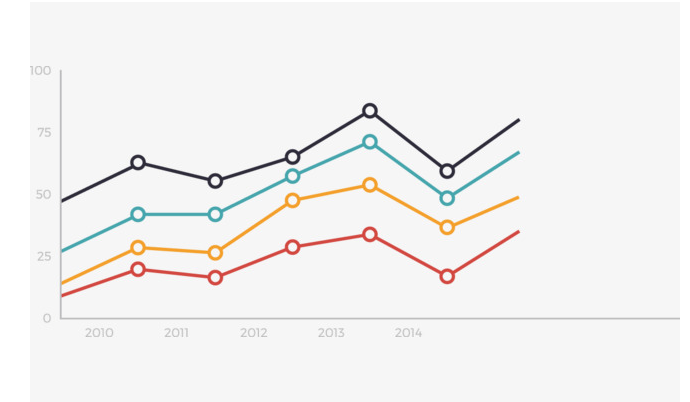
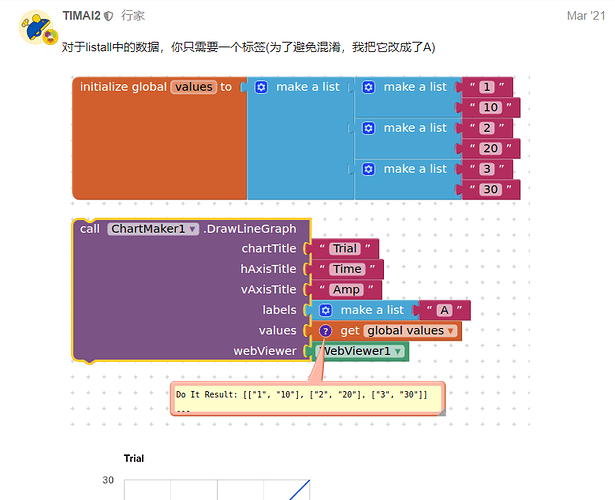
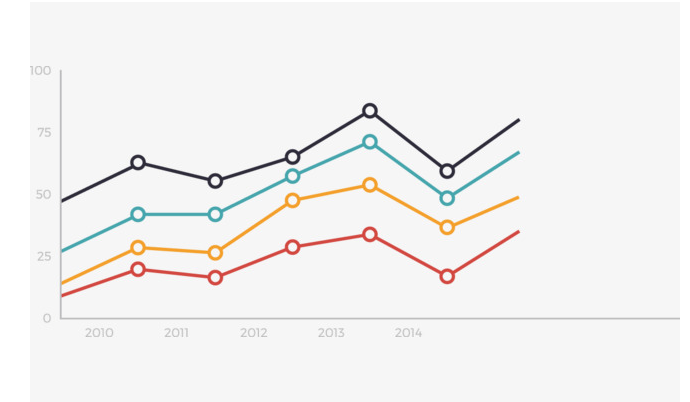
Make something like this
You are using the wrong components.
You used AI2's built-in Chart component
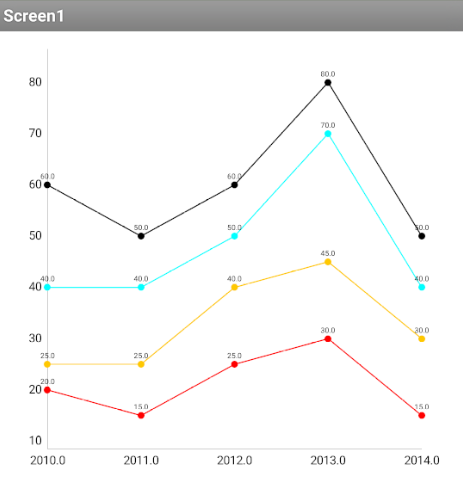
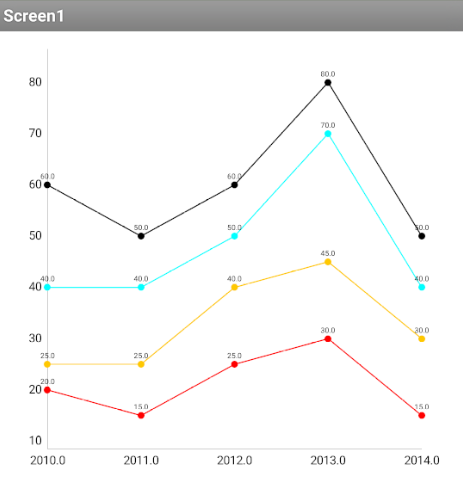
You have shown a screenshot of an extension by Tim.
请注意,不要把元件和插件混淆。Tim 所指出的是插件,需要下载档案才能使用,但是你所指的是新的“Chart”元件。我正在写一篇教程,看来很多人都把两者混淆。
TIMAI2
8
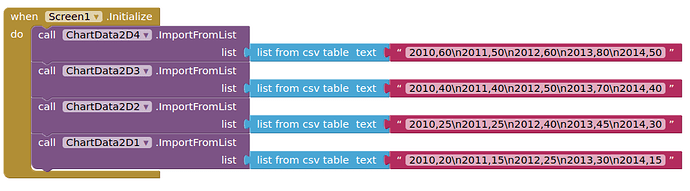
Using the native Chart component, something like this:

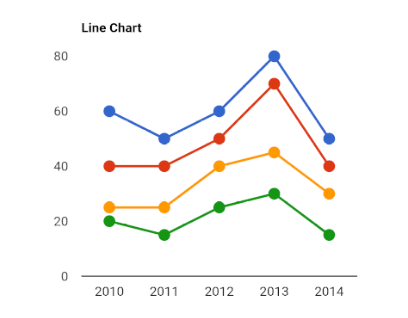
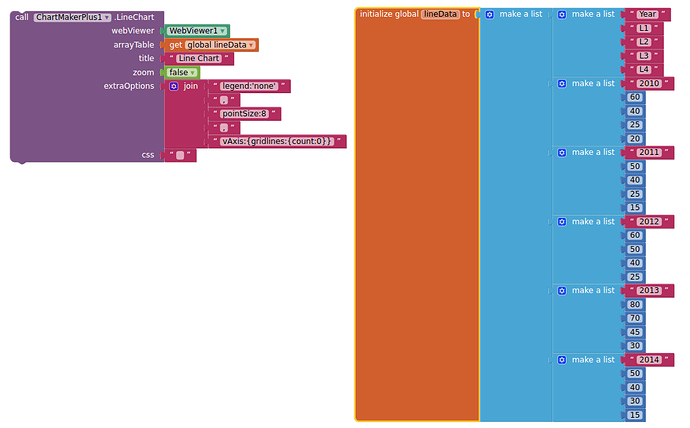
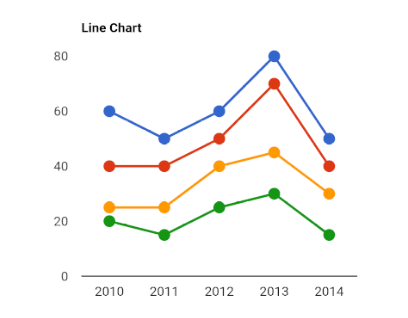
For more formatting/layout options try the ChartmakerPlus extension:
Using ChartmakerPlus

system
Closed
9
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.