Our bag of tricks
By looking at the titles of the tricks, I am not sure which can be helpful. I will look at them though. I wanted to start with the pixelation one (https://groups.google.com/g/mitappinventortest/c/lJGrMxDAWas/m/o_O7NBuFHAAJ), but the image of the blocks is not there and the video is private. Is there any way to recover the image of the blocks?
so how did you do the first time draw?
My bag of tricks is moth eaten.
I do not really worry about the first draw, it is part of the inicialization. It can take practically any reasonable amount of time. I am calculating the colors of all pixels using a certain algorithm. The important thing is that it should not take too much time to shift the image. The pixel values are already calculated, they just need to be copied to a new location.
If there were an extension containing "copy rectangle(...) to position(...)" it would be useful. Or one like "copy bitmap to position". If not, I will need to learn how to write extensions.
Perhaps this ? (or something like it)
i mean if your drawing come from 'draw circle ', 'draw line ', draw arc', you can record this in list, then redo the drawing if needed.
It comes from calculating the values of all pixels and use drawpoint. I can redo the drawing, it just takes way too much time.
this is first time draw ?
what about show us you clocks?
You could draw on one canvas, save it to a file, then load it into a sprite moving over another (or even the same?) canvas.
Another idea:
Canvases can be bigger than the space allotted to them, to allow sprites more room at the edges.
Can variable width labels be used as padding for an accordion motion?
I am trying to implement the "save canvas" and "load as sprite approach", but I have some questions.
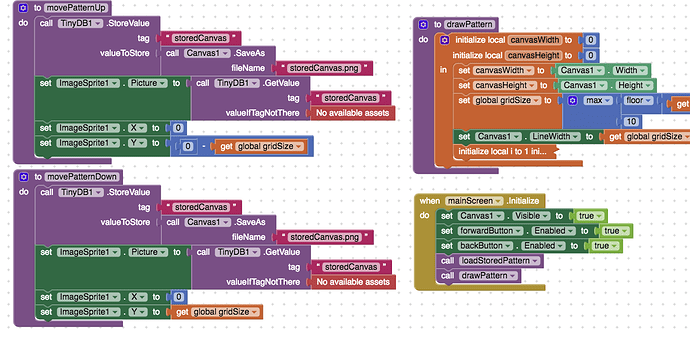
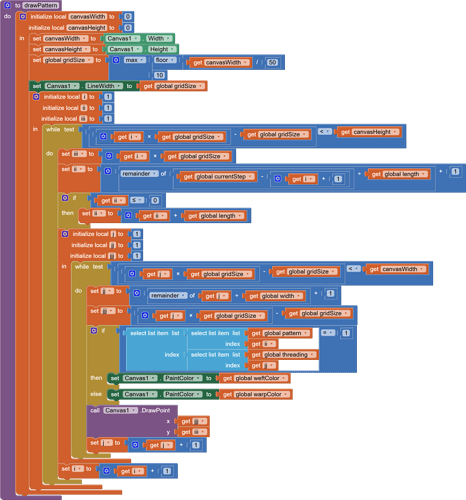
I attach here what I have so far and here are the relevant blocks.
Here are my questions.
-
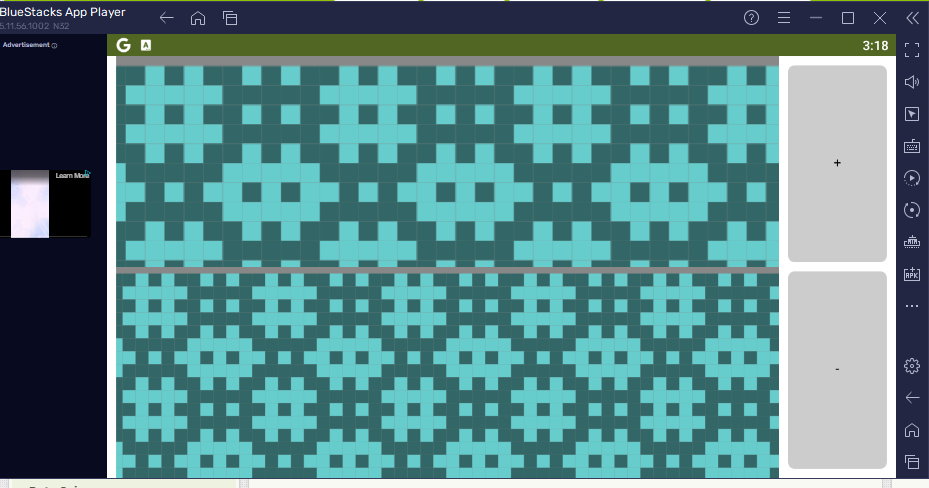
When I run the app and press either the + or the - button, the save is successful, the sprite is loaded in the other canvas, but as far as I can tell, it is put in the 0,0 position, not at the position that I specify. What am I doing wrong?
-
Also, the first canvas is cleared as soon as I save it as an image. Is this the normal behaviour? This is not really important, because I will draw back to the original canvas, I am just curious.
-
In the companion, when I move from the start screen to the other screen (and change the orientation), the dimensions of the canvas are not read correctly and in the companion the original drawing does not have 1:1 scale. Squares are presented as rectangles. When I install the app, it looks OK, but nevertheless, I am curious what is happening in companion.
Here is the aia file.
movePatternTrial.aia (213.9 KB)
Perhaps you need to put your canvas inside an arrangement ?
The extra Arrangement shell around each Canvas makes a difference.
movePatternTrial (1).aia (214.1 KB)
This works around the Canvas - Save bug.
I'm not sure if this answers your movement request, though.

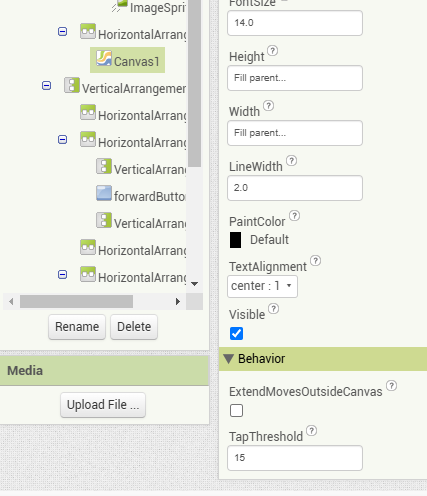
You need to allow sprites to extend outside the Canvas.
See the bottom of the Canvas attributes in the Designer.
movePatternTrial (2).aia (214.1 KB)
Yes, I can see what part of my problem was, and it does copy the image of the canvas to the other canvas. I still don't understand a few things though.
- Why is the sprite copied at (0,0) instead of the specified location?
- Why is the sprite enlarged? I even tried to move the sprite to canvas 1 (to overwrite what is there) and even there it did not copy in the original size.
I made some modifications:
- I copied the sprite back to canvas 1 (so canvas 2 is not used in this version).
- I set the size of the sprite to match the canvas size.
- I cleared the canvas before setting the sprite image.
If I repeatedly click on the buttons, strange things happen. The image in the canvas is changing, but in a strange way.
- Is it possible, that TinyDB is trying to read back the image before it is completely stored?
- Is it possible that this behaviour is the consequence of incorrect canvas height and width reading (because of the change in orientation of the screens)?
movePatternTrial_2.aia (17.4 KB)
TinyDb only stores the file name. That's an all or nothing event, though the Canvas file save sounds like it should not be depended on to be synchronous. Unfortunately, I do not know of any event to catch completion of that operation.
Yes, the Canvas Height and Width need time to settle.
Try to avoid this by coding value functions instead of global variables for various sizes, to get fresher data.
A Sprite might change size in response to the attributes of its Picture. You might try resetting the Sprite's Height and Width in proportion to an enclosing Arrangement's sizes. This would make a difference if the Canvas were larger than the enclosing Arrangement but centered in it. This is a bit of a stunt.
Are you getting a rectangle from each DrawPoint call?
If not, a fat DrawLine should give you a redraw speedup.
P.S. I was surprised to learn that the DrawPoint block actually draws a square with size equal to Canvas.LineWidth. So DrawLine would not provide any speedup.
Yes, I am indeed getting a square for drawpoint.
I still have a problem with the size and positioning of the sprite.
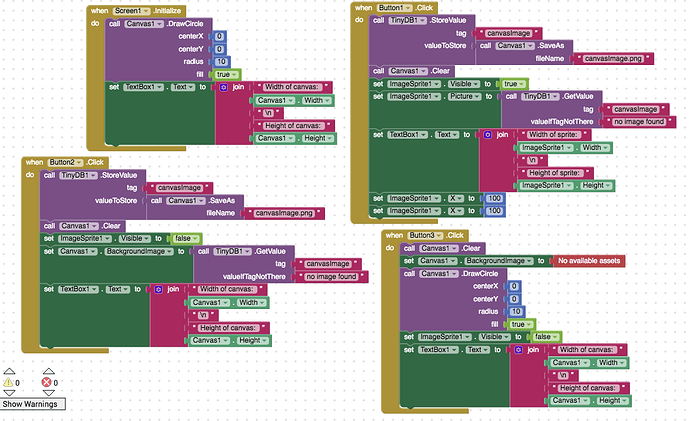
I made a simpler experiment which shows that the canvas is saved as it should be and read back correctly as the background of the canvas (even with empty canvas background).
However, it also shows that when the image is read back as a sprite, it doubles the size and the sprite is not put in the position specified.
Is there anything I can do?
- How is the size of the sprite determined? I would have thought that if it is set to automatic, then it inherits the size of its image.
- Is it possible that even though moving out of the screen is enabled, the system does not like to put a sprite down if it is not completely in the canvas? When I read the text next to the tickbox that allows moves outside canvas, it says that this option is only there for backwards compatibility. This suspicion is confirmed by adding manual sizing of the sprite to my code. If I set the size to 100 or less, then it is moved correctly to position (100,100) on the 200 by 200 canvas. If the size is set to 200 or above, the sprite is moved to the 0 position. If the size is set to something between 100 and 200, then is moved to a position where the full sprite fits in the canvas. For example, if the size is 130 by 130, then it is moved to position (70,70) instead of the specified (100,100).
movePatternTrial_4.aia (3.9 KB)
ps:
I did not find an option to set the size of a sprite as a proportion. In the designer it is either automatic or fill parent or fixed pixel size.