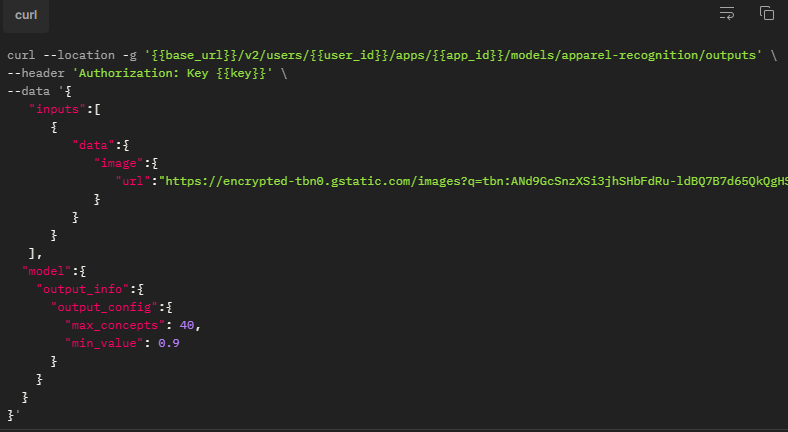
{
"inputs": [
{
"data": {
"image": {
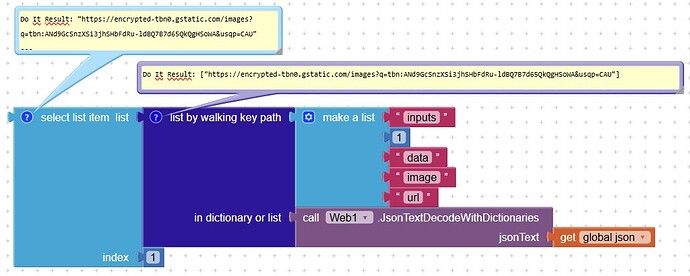
"url": "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcSnzXSi3jhSHbFdRu-ldBQ7B7d65QkQgHSoWA&usqp=CAU"
}
}
}
]
}Waww thanks you taifun, i will try this block i hope its work,
Sorry by the way, where in replace for link image ?
And what the global json ?

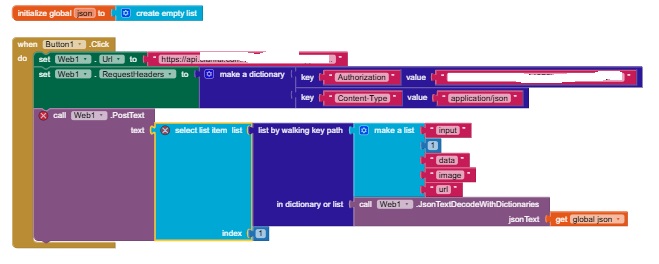
can help me again , my block was eror ![]()
Yes, i want make json blok for post API,
Thanks you , i will try this block
For my block url & header is correct ??
We do not know (you hide the value after Authorization), what does your api require ?
Yes, it helps to ask correctly to not waste other people's time... my solution was to receive a json
To find out if your blocks ate working, use the Web.GotText event and display the response content in a label
If you want us to check your url, we need
- the base url
- user id
- app id
Taifun
https://api.clarifai.com/v2/users/fioarif/apps/auto-inspection/models/apparel-recognition/outputs
Taifun
yes, for my url API same with you,
but when i run block from your picure before, it can't work like this photo
There is also this:
thank you for your advice for helping me ![]()
Yes, my blocks will not work, because
You have to use @TIMAI2 's block to create a json string
Taifun